
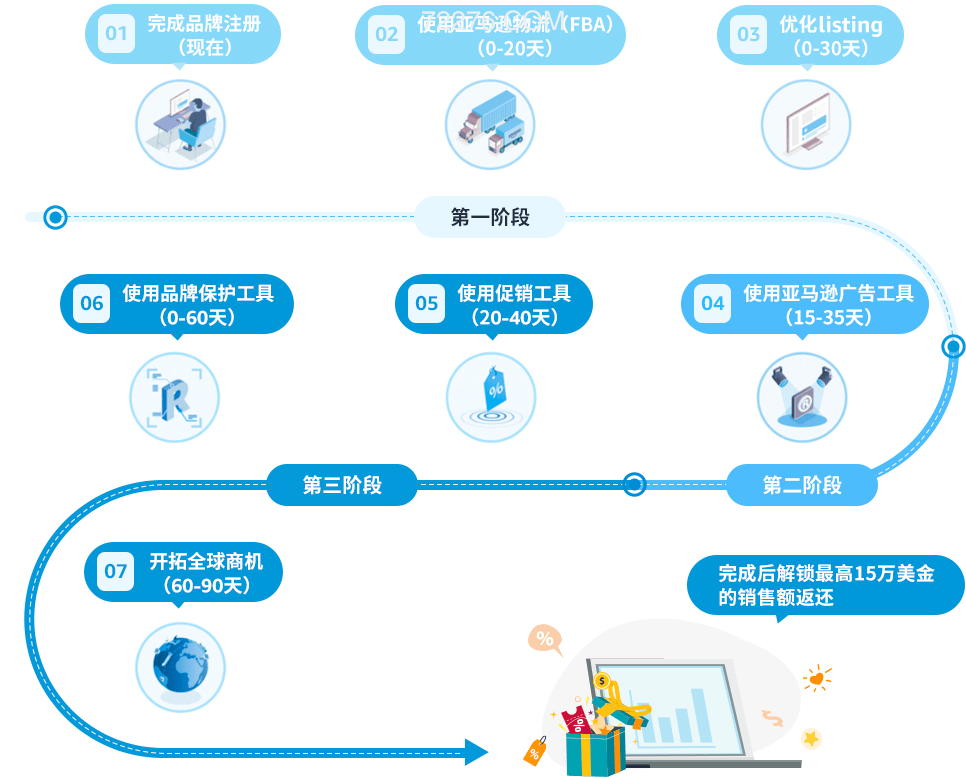
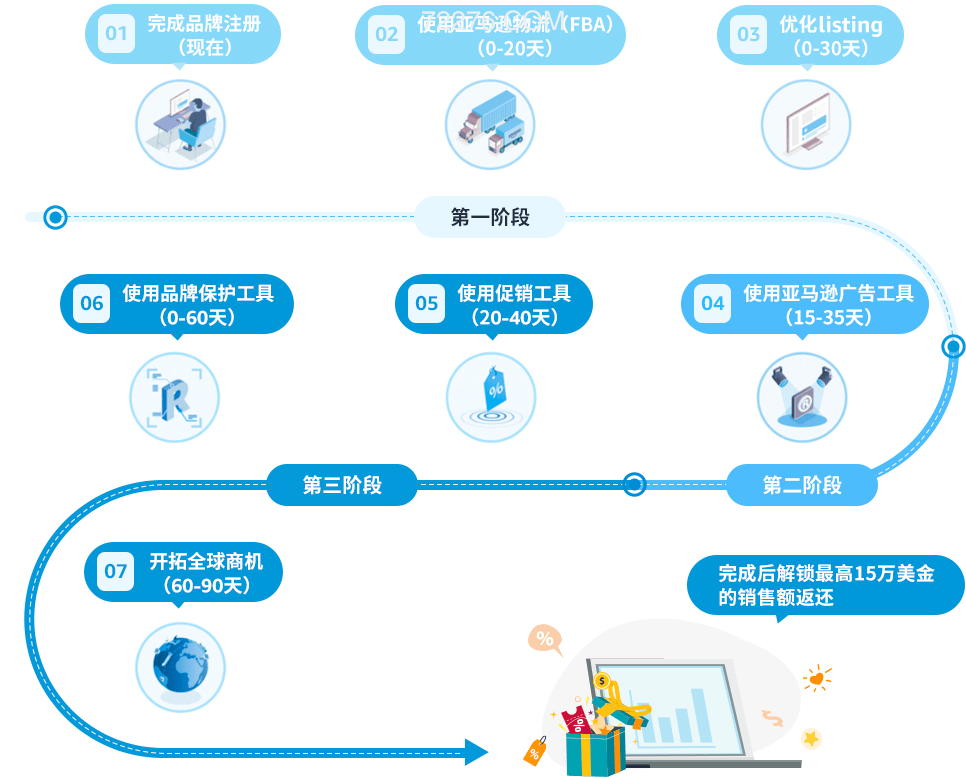
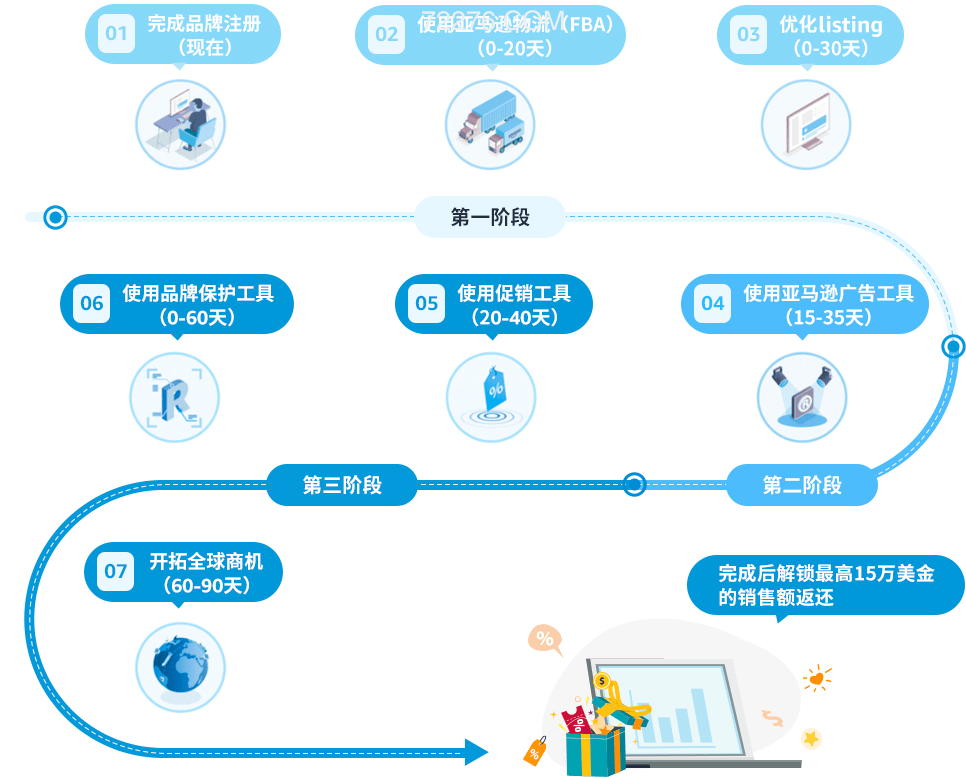
新账号从有可售库存上架开始计算的90天之内(FBA卖家从产品入库上架起计算,自配送卖家从有可售库存上架开始计算),称之为“新卖家黄金90天”。数据显示,这90天内开通及使用亚马逊系列工具(如亚马逊物流FBA、品牌注册、亚马逊广告、优惠券等)的新卖家表现更为卓越: 首单出单时间比其他卖家快1个月* ...

Step 1 市场分析 - 是否进入目标选品类目 ● 海外市场容量及增长潜力 ● 类目竞争情况分析 ● 领先品牌市场 ● 产品上新速度、以及新品活跃度 ● 类目准入门槛,如gating/certification/仓配/技术/外观专利限制 Step 2 产品分析找到可以挖掘的产品机会点 ● 产品生...

对于亚马逊卖家而言,如果刚开始做也没有经验或者优势的产品,那么肯定会考虑卖什么好的问题,这里给一些亚马逊卖家提供一些参考。 第一步:确定事业发展方向:卖什么产品? 在正式开店之前,您需要先思考并确定您的事业发展方向,您的产品要卖给谁、要卖什么样的产品,这样才能够做出快速、高效、高质的决策。以下是您...

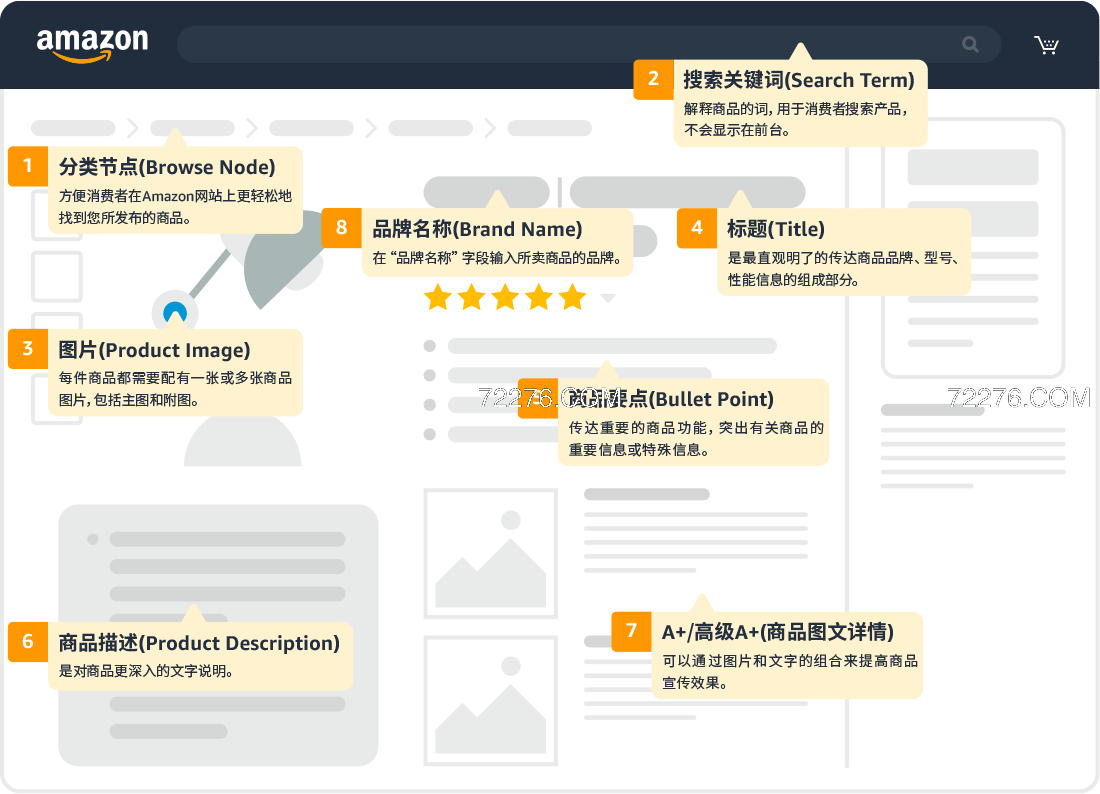
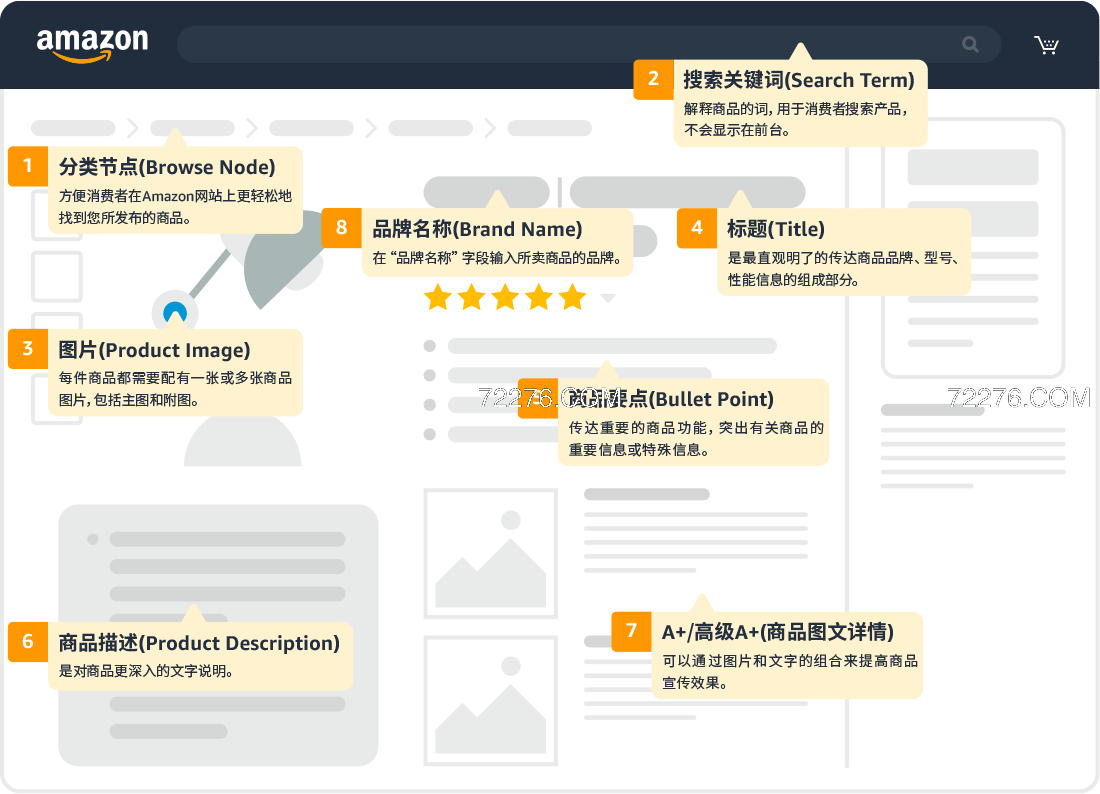
学习创建商品详情页( Listing 页面)是在亚马逊上开店的第一步,Listing 是否优秀也从极大程度上影响了页面的转化率。想成为跨境出海“尖子生”、实现高效引流爆单,从0-1打造一条优秀的 Listing 尤为重要。 什么是 Listing? Listing 就是商品详情页。每一款商品上传成功...

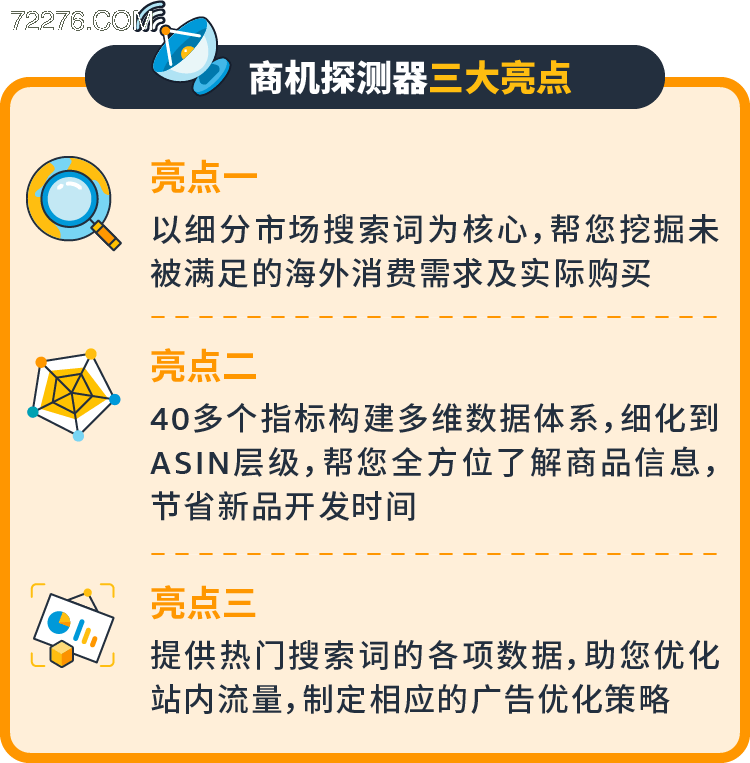
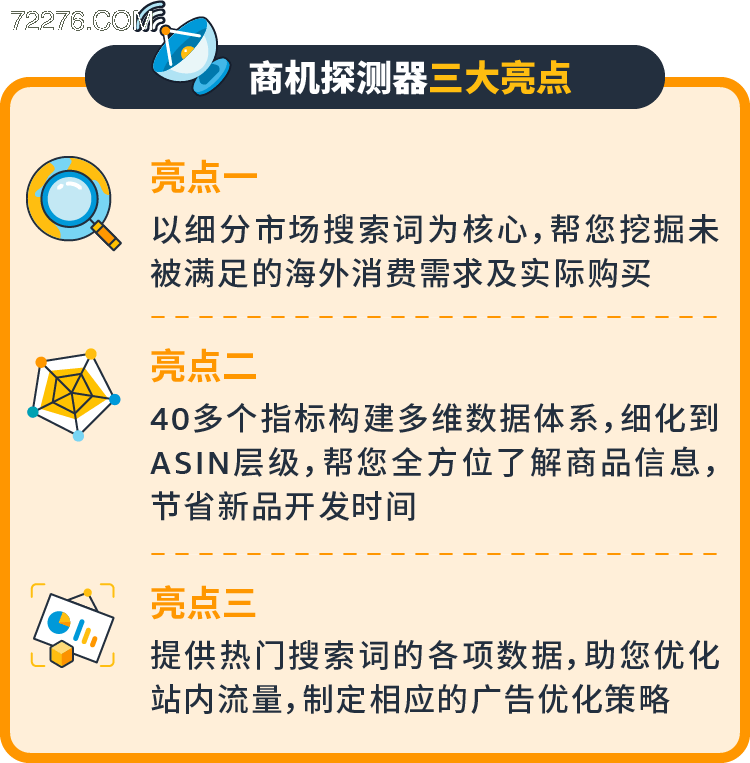
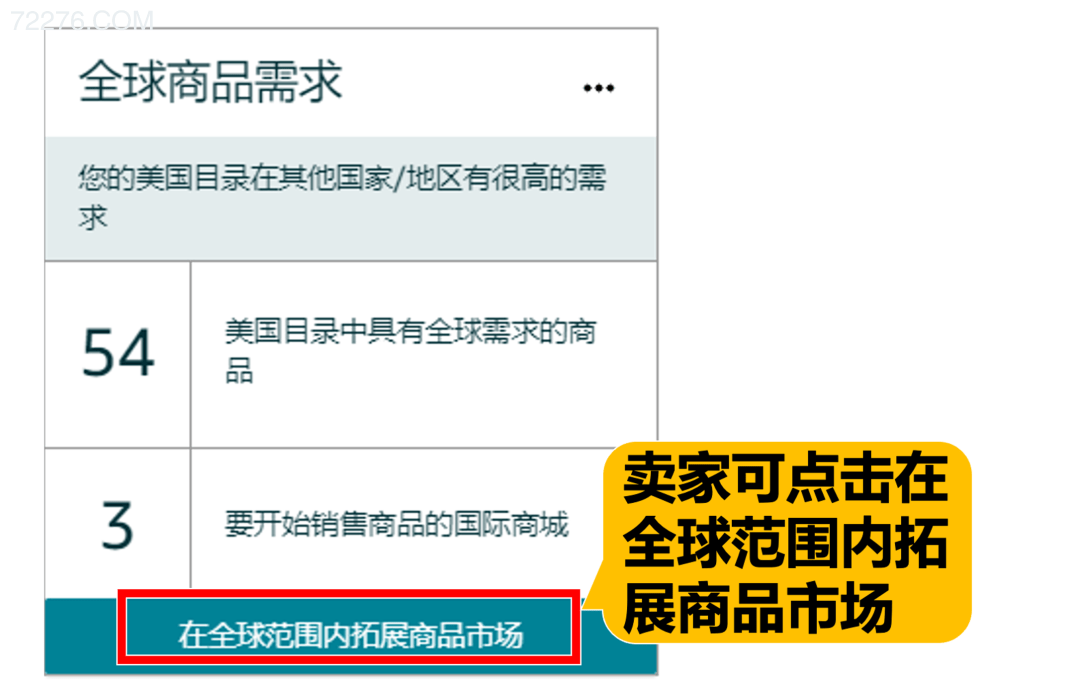
亚马逊官方选品工具——“商机探测器”正式上线啦!只要您在亚马逊美国站、英国站、德国站、法国站、意大利站、西班牙站,拥有专业销售账户,即可登录亚马逊卖家平台访问! 敲黑板!“商机探测器”适用指南请查收! 卖家为专业销售账户,其中主账号默认可查看,子账号由主账户授权即可查看。 美国站、英国站、法国站、...

层层保护,事先预防假货侵害 Transparency透明计划对完成了亚马逊品牌注册的品牌所有者开放。品牌选择有需求的ASIN加入该计划,并将独一无二的Transparency透明计划条码应用于所加入的每件产品或包装上。这就像是给产品贴了一个“防伪码”,只有正确贴好“防伪码”的产品,才可以顺利上架、...

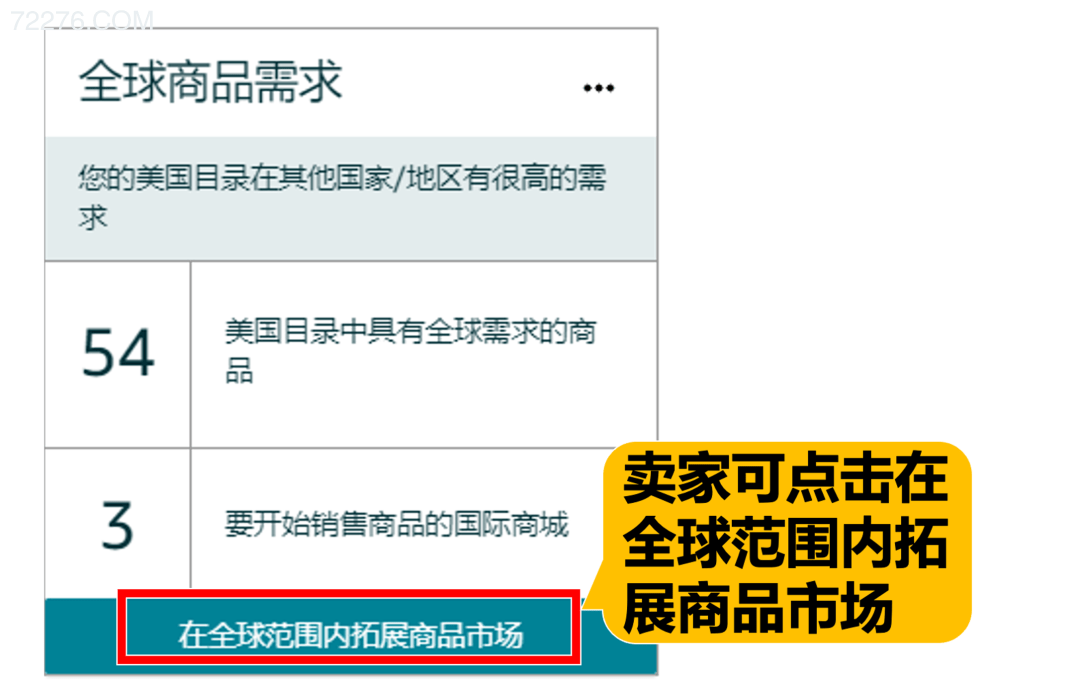
官方选品工具来袭 帮你挖掘全球商品需求!国际销量升升升! 此次上线的亚马逊官方选品工具,通过大数据及人工智能算法个性化预测您在北美站所售产品的全球需求。 目前通过此工具,你可以查看英国、德国和日本站的销售机会。也就是说借助官方选品工具,卖家就可以查看自己在美国站所销售的产品,在英国、德国、日本站分...

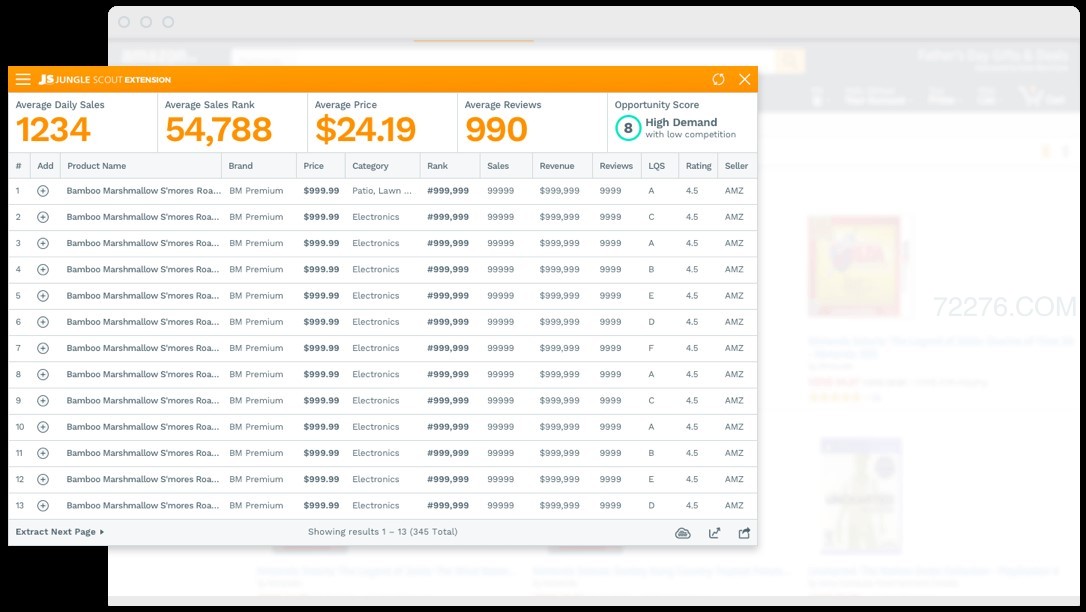
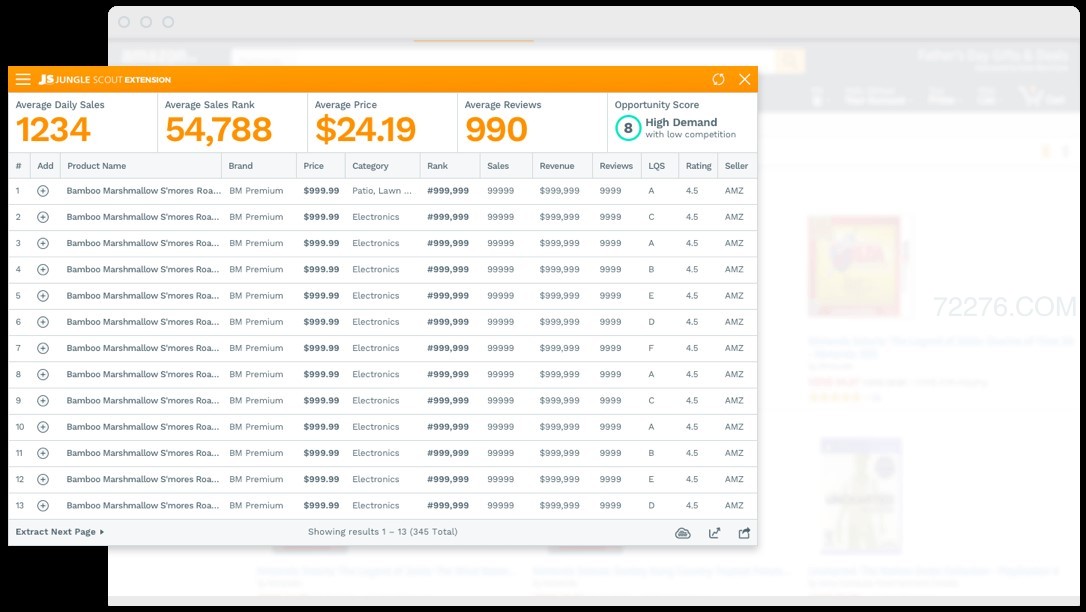
市场上有众多亚马逊选品分析工具。这里例举了最好的10个。 1、Jungle Scout 亚马逊现在最热卖的产品是什么? 如果你不能回答这个问题,那是因为你可能没有使用Jungle Scout —— 一个至发展以来最受欢迎的亚马逊工具。 可以通过我们官方的合作链接注册可以获取5折注册网页版和插件版的套...

Jungle Scout进入中国已经多年,但是卖家总是会觉得价格有点高,如何才能更便宜的获取Jungle Scout呢? 可以通过我们官方的合作链接注册可以获取5折注册网页版和插件版的套装: https://get.junglescout.com/50off8166 使用 Jungle Scout ...
亚马卖家如何做站外推广?亚马逊站外推广的渠道主要有5种,Deal网站、社交平台、网红营销、博客推广、站外广告。以下是我多年来做站外推广的总结,分为两个部分。 1、站外推广是什么? 2、推广的渠道 一、亚马逊站外推广是什么? 亚马逊站外推广就是通过站外渠引流精准用户到亚马逊平台上下单,提升产品排名,...

亚马逊搜索引擎优化是优化你的亚马逊产品列表的过程,以便在亚马逊搜索结果中排名更靠前。当你优化你的产品列表时,你使购物者更容易购买你的产品。 亚马逊营销涉及。 亚马逊关键词优化 亚马逊产品标题优化 产品图像优化 后台关键词 定价策略 亚马逊搜索引擎优化很重要,因为你在亚马逊列表中的排名会大大影响你的...

大多数卖家不知道的是如何制定成功的亚马逊 SEO 策略并破解亚马逊 A9 算法。关于亚马逊SEO 及其工作原理存在很多误解。在本文中,我们将分享我们优化亚马逊内容的经验中的一些最新发现。 让我们开始吧! 一、什么是亚马逊搜索引擎优化? 亚马逊搜索引擎优化 (Amazon SEO) 是优化您的亚马逊...

最近日本亚马逊卖家后台都已经有一个提示说要提交JCT的税号了,对于JCT很多亚马逊卖家很早收到通知但是并没有在意或者去执行, 现在72276.COM给大家介绍一些日本亚马逊JCT的一些知识,帮助大家解决这个问题。 JCT,英语全称为Japanese Consumption Tax即日本消费税。是消...

一、店租和佣金 亚马逊全球开店有两种销售计划,专业销售计划(Professional)和个人销售计划(Individual)。需要强调的是,“专业”和“个人”销售计划并不等同于公司和个人,不论公司还是个人身份,都可以开立这两种计划。 而这两种计划的收费标准如下: “专业销售计划”费用=月租金+销售...

目前亚马逊中国卖家注册流程还是比较简单,选择一个邮箱和信用卡,然后就可以开始注册,营业执照和法人视频验证目前也少不了。 目前如果视频验证了可以不需要地址邮寄明信片验证,还是比较人性化的。 中国个人身份和企业身份都是可以在亚马逊注册开店的,你需要准备以下注册资料: 1、双币信用卡(扣店铺月租,建议使...